Одностраничный сайт (One Page Site) — самый оптимальный вариант быстрого запуска сайта вашей компании. Он также хорош для того, чтобы протестировать нишу рынка или внезапно появившуюся идею.
Как правило, такие сайты создаются под рекламу нового продукта либо проведение акции коммерческой или некоммерческой направленности, но, как показывает практика, одностраничники также активно используются небольшими компаниями или творческими студиями.
Одностраничный сайт можно очень быстро запустить и наполнить — в нашем случае это делается буквально за пару часов. И это — одно из многих его преимуществ!
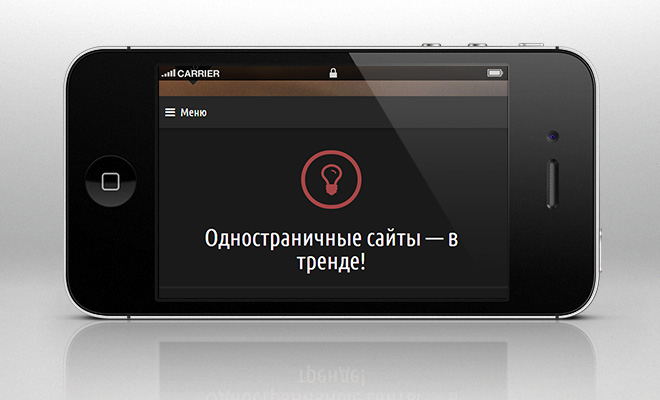
Одностраничные сайты — в тренде!
Не конкурируйте с вашим рекламным агентством в творчестве.
Зачем держать собаку и самому лаять?
Дэвид Огилви
Преимущества одностраничных сайтов
Одностраничный сайт построен в одном окне и не включает в себя ссылки на другие страницы. Принцип такого сайта основан на прокрутке, а не нажатии и переходе. Хотя нажатие никто не отменял: оно скроллом приведет вас на участок страницы с соответствующим контентом. Этот достаточно простой и интересный способ преподнесения информации, более четкий и легкий для понимания. Использование одностраничного сайта вам дает, как минимум, простоту и целостность ресурса. Такой сайт производит только одно впечатление. Стоит отметить, что одностраничники посетитель изучает более внимательно, просматривая все разделы, делая это как бы "на одном дыхании".
Быстрый запуск
Такой сайт можно запустить очень быстро. Чтобы создать красивый одностраничный адаптивный сайт с эффектом параллакса, вам понадобится всего несколько часов. Нужно только купить у нас редакцию 1С-Битрикс, это решение — и мы установим его вам в течении одного дня
Недорогое решение
Одно из главных преимуществ одностраничника — его невысокая цена по сравнению с созданием корпоративного сайта или интернет-магазина, цены на изготовление которых намного выше. Вам не нужно тратить большие бюджеты — цена этого сайта соизмерима с одним визитом в супермаркет за продуктами
Простая структура
Вся информация — на одной странице, не нужно кликать и переходить в другие разделы. Структура одностраничного сайта проста и понятна для любого посетителя. Нет обновлений страницы — при навигации по сайту контент находится на странице, или загружается с помощью Ajax
Мобильное решение
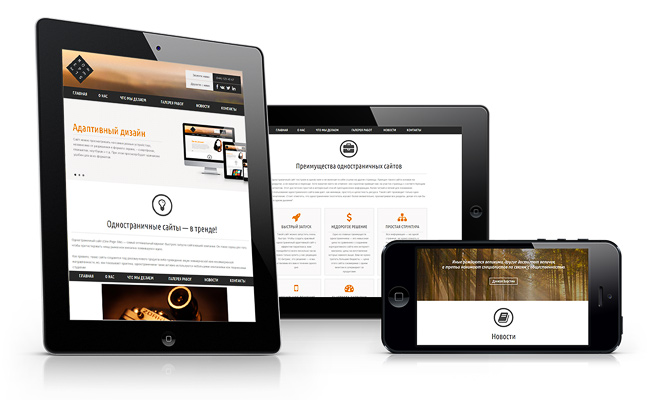
Одностраничный сайт является предпочтительным решением для веб-приложений, разработанных для мобильного интернета. Не теряйте времени — просто уменьшите размер браузера вручную и посмотрите, как изменится вид сайта. Или откройте сайт с планшета/телефона
Быстрота загрузки
Одностраничный сайт загружается быстрее полновесного интернет-ресурса с разветвленной структурой и обилием информации. А по статистике, пользователи не хотят ждать загрузки очень долго. В нашем случае все просто — раз — и загрузился )
Не такой, как все
Одностраничные веб-сайты отличаются от большинства других сайтов. Они являются менее распространенными, и поэтому оставляют впечатление на посетителей. А эффект параллакса и адаптивность решения просто повергнут их в эйфорию от просмотра
If I was down to my last dollar, I'd spend it on public relations.
Bill Gates
Одностраничные сайты — это красиво!
Очень важно, чтобы первое впечатление, которое сложится у посетителей о сайте, было благоприятным. Тогда вы сможете удержать пользователей на своем интернет-ресурсе. Помните, у вас всего один шанс произвести первое впечатление, и не так много времени, чтобы увлечь и заинтересовать посетителя. Сайт должен быть визуально привлекательным для вашей целевой аудитории и "с первых слов" вводить посетителей в курс дела
Иные рождаются великими, другие достигают величия,
а третьи нанимают специалистов по связям с общественностью.
Дэниэл Бурстин
Новости

Progressive enhancement tools
Использование принципа “прогрессивное усовершенствование” в разработке увеличитвает ресурсозатраты, требуя дополнительное внимание в поддержку новых фич в старых браузерах.
Из проекта в проект неустанно возникает вопрос о степени поддержки старых браузеров. А также, нужно ли их поддерживать и, главное, зачем?
ещё
Конечно, каким-то тематическим IT-блогам и сайтам, возможно, эта поддержка и не нужна. А вот такие сервисы как почта, поиск заинтересованы в максимально возможном количестве пользователей. Потому им важно, чтоб их сайт работал везде без исключения.
В связи с такой необходимостью в сети появился ряд инструментов, позволяющих упростить разработку и уменьшить затраты сил и времени.
Modernizr
Наиболее известным инструментом является Modernizr. Его предназначение состоит в определении реализованных в браузере возможностей. Это позволяет разделить и написать код как с поддержкой определенных свойств так и без нее.
PIE
Браузеры IE очень отстают в поддержке новых возможностей. Это требует либо отказа от использования нового, либо писать код одинаковый для всех, либо использовать всякие хаки и прочие библиотеки. Одним из помошников является PIE.
HTML5shiv
Для IE также существует скрипт, который реализует поддержку новых HTML тегов.
CSS3-MediaQueries
Для поддержки media queries в браузерах IE 5+, Firefox 1+ and Safari 2 создана библиотека JS CSS3-MediaQueries. Позволяет парсить, тестировать и применять стили, написанные в Media Queries.
Полезно почитать:
HTML5 & CSS3 Support – таблица поддержки HTML5 и CSS3 браузерами
Taking Advantage of HTML5 and CSS3 with Modernizr – коротко о самом главном – зачем и как пользоваться Modernizr
How to use Modernizr – совсем коротко о Modernizr
Modernizr – оф.сайт Modernizr
Progressive internet explorer – оф.сайт PIE
Цветовая схема